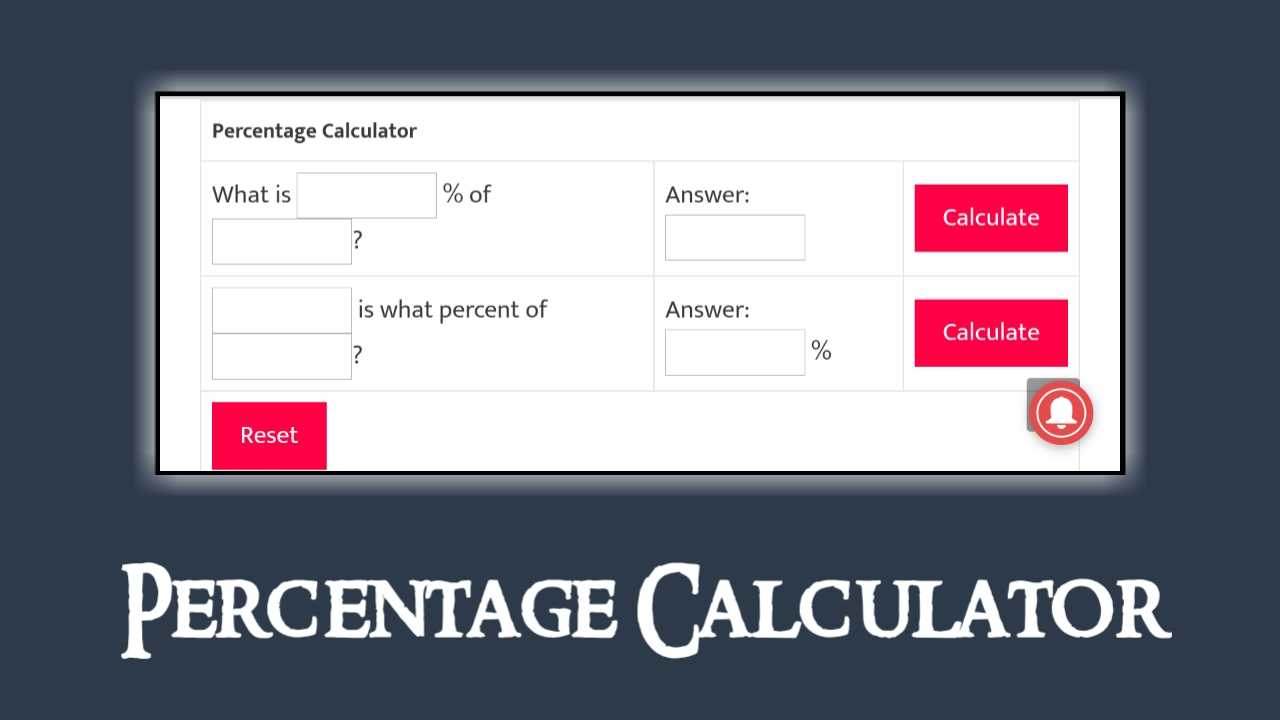
Percentage Calculator Script for Blogger and WordPress
नमस्कार दोस्तो! स्वागत है आपका Techly360 ब्लॉग में।तो आज के इस आर्टिकल में हम बात करने वाले है Create Percentage Calculator Tool in Blogger and WordPress के बारे में। and ये Percentage Calculator Widget for Blogger। तो इन सभी बातों को हम इस Article में जानेंगे। तो बने रहिये इस Article में और जानिए पूरे Details में।
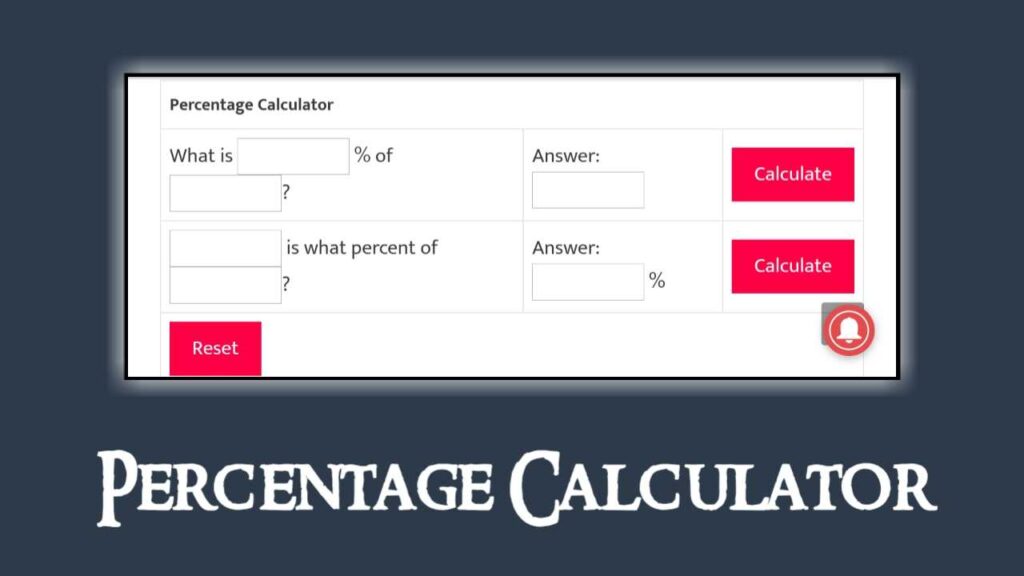
Online Percentage Calculator Tool

अगर आप एक छात्र है तो आपके math यानि की गणित के विषय में आपने कभी ना कभी Percentage यानि की प्रतिशत के बारे में जरुर से पढ़ा होगा| लेकिन बहुत सारे छात्र ऐसे भी है जिन्हें ये प्रतिशत का हिसाब समझ नही आता है| ऐसे में उनके लिए खास करके इस Percentage Calculator Tool को बनाया गया है| इसकी मदद से आप आसानी से किसी भी 2 Value का प्रतिशत को आसानी से निकल सकते है|
जैसा की आप कभी Shopping Mall में जाते है| और वह लिखा होता है की किसी Product पर 15% या 25% की छुट होती है| लेकिन ऐसे में हमे समझ नही आता है की आखिरकार इसका प्राइस कितना होता है? तो ऐसे में आप इस Online Percentage Calculator Tool का मदद से आसानी से किसी भी प्रकार की Percentage निकाल सकते है|
Percentage Calculator Tool Script for Blogger & WordPress
तो अब बात आती है की कैसे हम आसानी से इस Percentage calculator tool को हम blogger या wordpress में बना सकते है? तो ऐसे में यह बहुत ही आसन है| इसके लिए आपको Percentage Calculator Script for Blogger की जरूरत पड़ेगी| तो ऐसे में मैंने ये script निचे उपलब्ध करवाया है|
वैसे तो यह script आपके लिए बेहद महत्वपूर्ण होने वाला है| क्योकि इस HTML Script में आपको यह परसेंटेज कैलकुलेटर टूल बना बनाया मिल जाता है| तो निचे और भी जानकारिय डी गई है ध्यानपूर्वक पढ़े
इन्हें जरुर पढ़े-
- Create YouTube Video Downloader Tool in blogger
- Gradient Color Code Generator Tool Script for Blogger
- YouTube Thumbnail Downloader Script for Blogger
- Create a Voice to Text Generator Tool in Blogger
- How to Create Age Calculator Tool in Blogger
- Create internet Speed Test Tool in Blogger
Steps to Create a Percentage Calculator Tool in Blogger/WordPress
- Go to Blogger/WordPress Dashboard
- Now Click on Create New Post or New Page
- Now Copy Script Below
<script language="JavaScript"> <!-- function perc1() { a = document.form1.a.value/100; b = a*document.form1.b.value; document.form1.total1.value = b } function perc2() { a = document.form1.c.value; b = document.form1.d.value; c = a/b; d = c*100; document.form1.total2.value = d } //--> </script> <br> <form method="post" name="form1"> <table border="1" cellpadding="1" cellspacing="1"> <tbody> <tr> <td align="middle" colspan="3"><b><span style="font-size: medium;">Percentage Calculator</span></b> </td> </tr> <tr> <td>What is <input name="a" size="5"> % of <input name="b" size="5">?</td> <td>Answer: <input maxlength="40" name="total1" size="5"></td> <td><input onclick="perc1()" type="button" value="Calculate"></td> </tr> <tr> <td><input name="c" size="5"> is what percent of <input name="d" size="5">?</td> <td>Answer: <input name="total2" size="5"> %</td> <td><input onclick="perc2()" type="button" value="Calculate"></td> </tr> <tr> <td align="middle" colspan="3"><input type="reset" value="Reset"></td></tr> </tbody></table> </form>
- Click on HTML & Paste The Code
- Now Click on Publish, That’s All!
- Your Percentage Calculator Tool is Ready To Use
निष्कर्ष – आपको यह How To Create Percentage Calculator Tool in Blogger with HTML & JavaScript का आर्टिकल कैसा लगा। आप नीचे कमेंट बॉक्स में कमेंट करके जरूर बताएं। या किसी प्रकार का Suggestion देना भी चाहते है तो आप नीचे Comment Box में अपनी राय हमारे साथ Share कर सकते है।