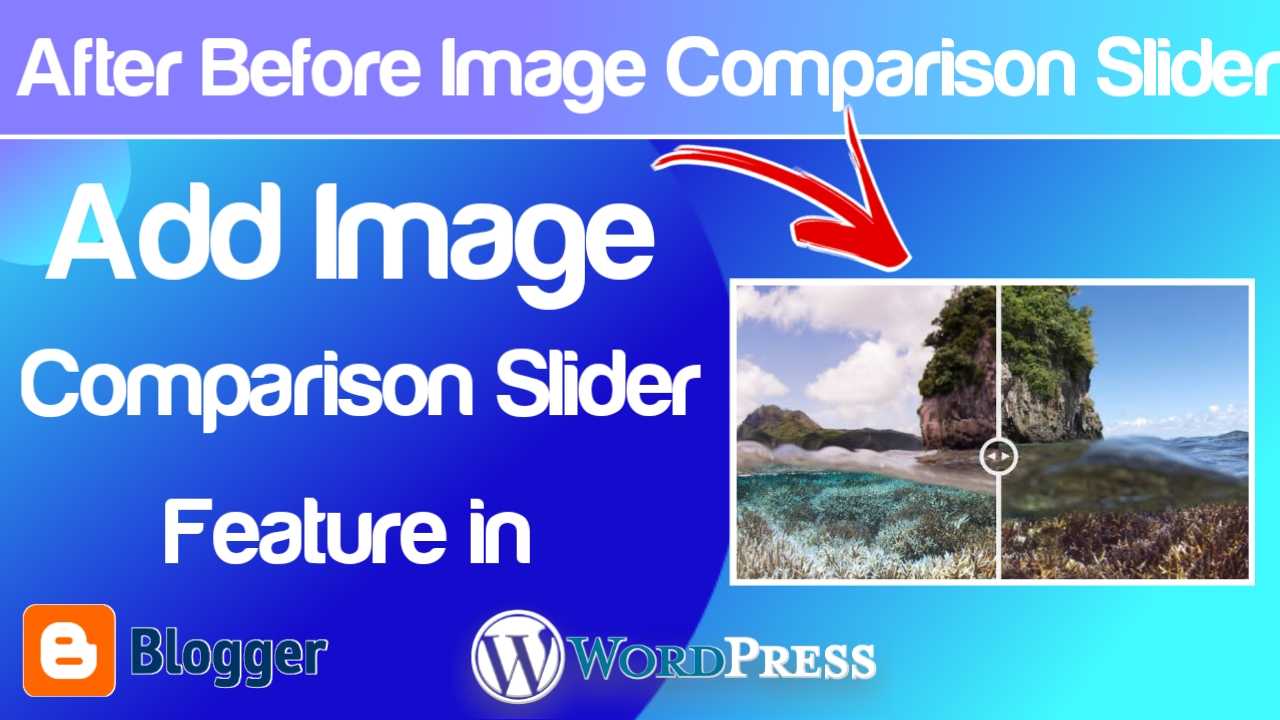
Image Comparison Slider Script for Blogger and WordPress
नमस्कार दोस्तों, स्वगात् है आपका Techly360 ब्लॉग में| और आज हम इस आर्टिकल में जानेंगे Image Comparison Slider Script for Blogger and WordPress (HTML+CSS+JavaScript) के बारे में| और साथ ही जानेंगे की यह इमेज कॉमपरीजन स्लाइडर क्या है?
Free Image Comparison Slider को इस्तेमाल करके आप अपने वेबसाइट या ब्लॉग को और भी ज्यादा आकर्षक और लाभदायक बना सकते है| चुकी जितने भी Professional Websites है लगभग वेबसाइट या ब्लॉग में आपको Image Comparison Slider Feature देखने को मिल जाता है|

Before After Image Comparison Slider
अगर आप एक Blogger है या Web Designer है, तो आपको इस before after image slider features के बारे में जरुर से पता होगा| हो सकता है की आपको शायद इसके बारे में ज्यादा जानकारी ना हो| तो मैं आपको बता दूँ की इसमें आपको 2 images को एक साथ slide करके comparision किया जाता है|
वैसे अगर आप WordPress का इस्तेमाल करते है तो वर्डप्रेस के लिए बहुत सारे अलग अलग Plugins मिल जाते है| जिसकी मदद से आप आसानी से Image Comparison Slider WordPress में बना सकते है| लेकिन अगर आप प्लगइन इस्तेमाल नही करना चाहते है तो आप HTML,CSS और JavaScript का इस्तेमाल करके भी बना सकते है|
तो निचे मैंने आपके लिए एक Free Before/After Image Comparison Slider HTML Script की मदद से बना के दिखाया है| उदाहरण आपको निचे मिल जाएगा|
Also Read:
- Google Drive Direct Link Generator Script
- Create YouTube Video Downloader Tool in blogger
- Create Keywords Generator Tool in Blogger
- YouTube Thumbnail Downloader Script for Blogger
- Percentage Calculator Script for Blogger
- Create internet Speed Test Tool in Blogger
- Image to WebP Converter Tool Script for Blogger
Image Comparison Slider HTML Script for Blogger and WordPress JavaScript
तो दोस्त अगर आप भी चाहते है की इस Before after image slider blogger post में add हो जाये| तो यह अब पॉसिबल है| इसके लिए आपको निचे Image Comparison Slider HTML JavaScript CSS Script मुहैया करवाया है| आपको बस इसे इस्तेमाल करना है|
<style> :root { --slider-width: 50rem; --slider-height: 30rem; } .compare { position: relative; height: var(--slider-height); width: var(--slider-width); } .compare__image { position: absolute; height: var(--slider-height); width: var(--slider-width); border-radius: 0.4rem; overflow: hidden; user-select: none; pointer-events: none; } .compare__image img { height: var(--slider-height); width: var(--slider-width); object-fit: cover; } .compare__slider { position: absolute; z-index: 1; width: 3.6rem; height: 3.6rem; background: #121212; border: 0.1rem solid rgba(255, 255, 255, 0.1); box-shadow: 0 0.2rem 0.8rem rgba(0, 0, 0, 0.8); border-radius: 50%; cursor: grab; transition: border-color 0.2s; } .compare__slider:active { border: 0.1rem solid rgba(255, 255, 255, 0.3); cursor: grabbing; } </style> <div class="compare"> <div class="compare__image"> <img src="1.png"> </div> <div class="compare__image compare__overlay"> <img src="2.png"> </div> </div> <script> let isClicked = false; const image = document.querySelector(".compare__overlay"); const width = image.offsetWidth; const height = image.offsetHeight; const slider = document.createElement("div"); compare(); function compare() { image.parentElement.insertBefore(slider, image); slider.classList.add("compare__slider"); slider.style.top = height / 2 - slider.offsetHeight / 2 + "px"; slider.style.left = width / 2 - slider.offsetWidth / 2 + "px"; image.style.width = "50%"; slider.addEventListener("mousedown", onSlideStart); slider.addEventListener("touchstart", onSlideStart); window.addEventListener("mouseup", () => (isClicked = false)); window.addEventListener("touchstop", () => (isClicked = false)); window.addEventListener("mousemove", onSlideMove); window.addEventListener("touchmove", onSlideMove); } function onSlideStart(event) { event.preventDefault(); isClicked = true; } function onSlideMove(event) { if (!isClicked) return; doSlide(currentPosition(event)); } function currentPosition(event = window.event) { let xImage = image.getBoundingClientRect(); let x = 0; x = event.pageX - xImage.left; if (x < 0) x = 0; if (x > width) x = width; return x; } function doSlide(x) { image.style.width = x + "px"; slider.style.left = image.offsetWidth - slider.offsetWidth / 2 + "px"; } </script>
Note – 1.png और 2.png को दो अलग अलग Image URL के साथ Replace कर देना है|
Image Comparison Slider Video Tutorial
अगर आपको अभी तक इस Script को इस्तेमाल करने में समस्या आ रही है, तो निचे मैंने आपके लिए इस Image Slider Feature का Full Video Tutorial उपलब्ध करवा दिया है|
निष्कर्ष – So दोस्तों आपको यह Image Comparison Slider Script for Blogger and WordPress का आर्टिकल कैसा लगा| और किसी प्रकार की समस्या या किसी प्रकार की script चाहिए तो निचे कमेंट करके जरुर बताये| साथ ही इस आर्टिकल को अपने दोस्तों के साथ शेयर जरुर करे|