How to Fix Data-Vocabulary Schema Deprecated Breadcrumbs Error
नमस्कार दोस्तो ! स्वागत है आपका Techly360 ब्लॉग में।तो आज के इस आर्टिकल में हम बात करने वाले है Fix Data-Vocabulary Schema Deprecated Breadcrumbs Error के बारे में। and ये Schema Deprecated Breadcrumbs Error क्या है & इन्हें हम कैसे Fix कर सकते है। तो इन सभी बातों को हम इस Article में जानेंगे। तो बने रहिये इस Article में और जानिए पूरे Details में।

What is Breadcrumbs Error?
तो दोस्तों अगर आपको नही पता की यह Breadcrumbs Error क्या है? तो मैं आपको बताऊ की Google अपने अल्गोरिथम प्राय: चेंज करता रहता है| तो इस बार बारी है Breadcrumbs की|
[wbcr_html_snippet id=”4074″] तो सबसे पहले हम यह जानते है की यह Breadcrumbs क्या है? तो अगर आप किसी पोस्ट को इन्टरनेट पर खोलते है तो आपको Post में Heading के निचे पोस्ट से सम्बंधित Navigation मिलते है| जिन्हें हम Breadcrumbs के नाम से भी जानते है|
➤ Meta Tag Generator Tool For Blogger
➤ Free Privacy Policy Generator Tool For Adsense
तो अब बात आती है की यह Breadcrumbs Error क्या है? तो मैं आपको बताऊँ की आजतक गूगल किसी साईट के structure के लिए का इस्तेमाल करता था| इस Data-Vocabulary को गूगल ने खुद ही develope भी किया था|
लेकिन अभी Google के ताजे अल्गोरिथम के अनुसार अब गूगल इस Data-Vocabulary के साथ काम नही करेगा| गूगल ने यह अपने Twitter Handle से Twit किया है| निचे आपको Twit देखने को मिल जाएगा|
तो गूगल ने यह बोला है की April 6, 2020 से data-vocabulary.org markup काम नही करेगा| गूगल इसके लिए New Schema markup के साथ ही काम करेगा|
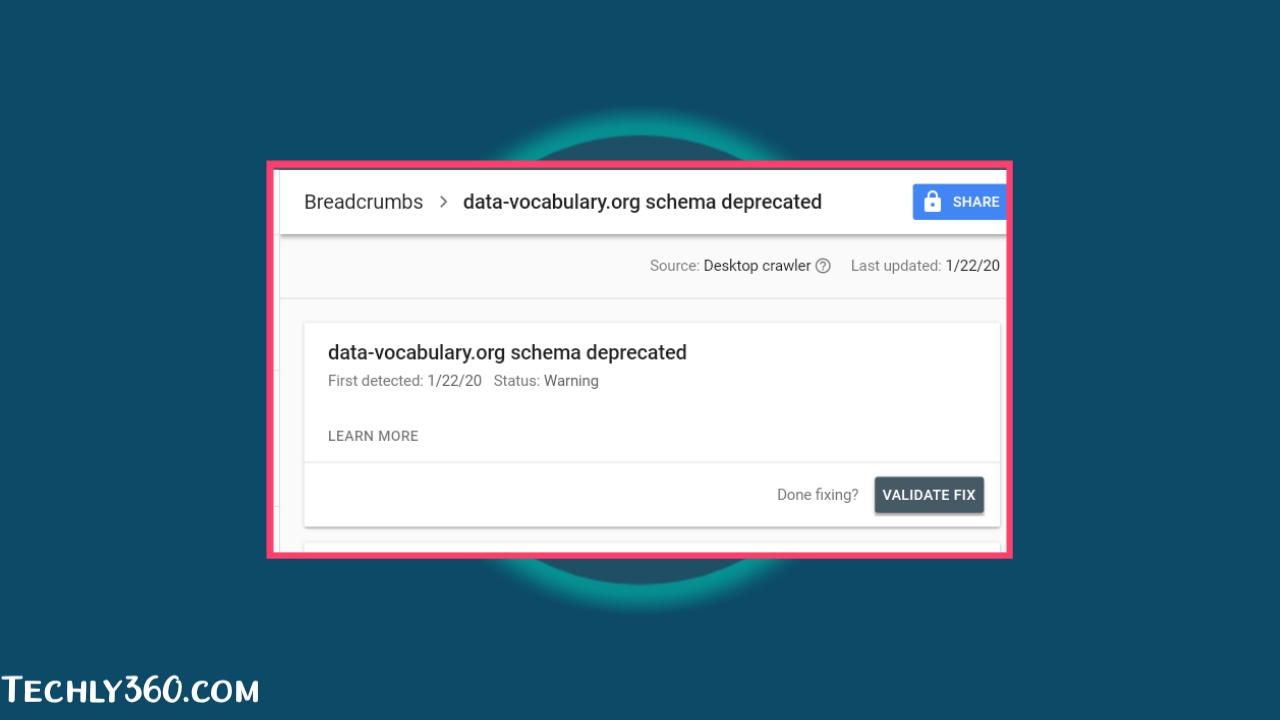
जिसका असर आपको अभी से आपके WebMaster tool या Google Search Console में देखने को मिल रहा है Breadcrumbs Error के रूप में|

How to Fix Deprecated Breadcrumbs Error?
तो अगर आप एक ब्लॉगर है तो आपको भी Google की तरफ से एक Mail आया होगा| जिसमे आपको Breadcrumbs Issue के बारे में बताया गया होगा| लेकिन इस प्रॉब्लम का Solution आपको कही भी नही मिल रहा है|
लेकिन मैंने इस आर्टिकल में आपके लिए इस Breadcrumbs Error का 100% Working Solution बताया है| तो निचे के सभी स्टेप्स को आपको फॉलो करना होगा|
how to change data vocabulary to schema.org in Blogger
यह Trick सिर्क उस ब्लॉग या वेबसाइट के लिए काम करेगा जो ब्लोग या वेबसाइट Blogger Platform पर बना होगा|
➤ Breadcrumbs Issue Fixed Blogger Template
आपको निचे दो Box में अलग अलग कोड उपलब्ध कराया गया है| तो आपको निचे एक विडियो भी उपलब्ध कराया गया है| आपको विडियो को देखकर ही इन दोनों Code को इस्तेमाल करना है|
<style type='text/css'> /* Breadcrumb */ .breadcrumbs{background:#fff;line-height:1.2em;width:auto;overflow:hidden;margin:0;padding:10px 0;border-top:1px solid #dedede;border-bottom:1px solid #dedede;font-size:80%;color:#888;font-weight:400;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap} .breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:#666;font-weight:400} .breadcrumbs a:hover{color:#11589D} .breadcrumbs svg{width:16px;height:16px;vertical-align:-4px} .breadcrumbs svg path{fill:#666} </style>
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.pageType == "item"'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <svg viewBox='0 0 24 24'><path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000000'/></svg> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'> <span itemprop='name'>Home</span></a> <meta content='1' itemprop='position'/> </span> <svg viewBox='0 0 24 24'><path d='M5.5,9A1.5,1.5 0 0,0 7,7.5A1.5,1.5 0 0,0 5.5,6A1.5,1.5 0 0,0 4,7.5A1.5,1.5 0 0,0 5.5,9M17.41,11.58C17.77,11.94 18,12.44 18,13C18,13.55 17.78,14.05 17.41,14.41L12.41,19.41C12.05,19.77 11.55,20 11,20C10.45,20 9.95,19.78 9.58,19.41L2.59,12.42C2.22,12.05 2,11.55 2,11V6C2,4.89 2.89,4 4,4H9C9.55,4 10.05,4.22 10.41,4.58L17.41,11.58M13.54,5.71L14.54,4.71L21.41,11.58C21.78,11.94 22,12.45 22,13C22,13.55 21.78,14.05 21.42,14.41L16.04,19.79L15.04,18.79L20.75,13L13.54,5.71Z' fill='#000000'/></svg> <b:loop index='num' values='data:post.labels' var='label'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'> <span itemprop='name'><data:label.name/></span> </a> <meta expr:content='data:num+2' itemprop='position'/> </span> <b:if cond='data:label.isLast != "true"'> <svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg> </b:if> </b:loop> <svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg> <span><data:post.title/></span> </div> </b:if> </b:loop> </b:if> </b:includable>
Watch Video For More Info!
Fix Breadcrumbs Error Without CSS (Part-2)
No Need to Change Any Breadcrumb CSS
- Go to Blogger
- Click On Edit HTML And Press ctrl+f for Search
- Now Copy Code Below Box & Paste on Search Box
<b:includable id='breadcrumb' var='posts'>
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:view.isPost'> <b:loop values='data:posts' var='post'> <div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'> <meta content='1' itemprop='position'/> <span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a> </span> <b:if cond='data:post.labels'> <b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp; <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <meta expr:content='data:nomor+2' itemprop='position'/> <a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'> <span itemprop='name'><data:label.name/></span> </a> </span> </b:loop> <b:else/> &nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span> </b:if> </div> </b:loop> <b:elseif cond='data:view.isPage'/> <div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'> <meta content='1' itemprop='position'/> <span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a> </span> &nbsp;›&nbsp; <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <meta expr:content='data:num+2' itemprop='position'/> <a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'> <span itemprop='name'><data:blog.pageName/></span> </a> </span> </div> </b:if> </b:includable>
Part 2 Live Proof Video
निष्कर्ष – आपको यह Fix Data-Vocabulary Schema Deprecated Breadcrumbs Error का आर्टिकल कैसा लगा।आप नीचे कमेंट बॉक्स में कमेंट करके जरूर बताएं।या किसी प्रकार का Suggestion देना भी चाहते है तो आप नीचे Comment Box में अपनी राय हमारे साथ Share कर सकते है।