How To Add Stylish CSS Slider Demo and Download Button for Blogger Posts
नमस्कार दोस्तो! स्वागत है आपका Techly360 ब्लॉग में।तो आज के इस आर्टिकल में हम बात करने वाले है Stylish Slider Demo and Download Button for Blogger के बारे में। and ये Slider Demo and Download Button Blogger me Add Kare सकते है। तो इन सभी बातों को हम इस Article में जानेंगे। तो बने रहिये इस Article में और जानिए पूरे Details में।
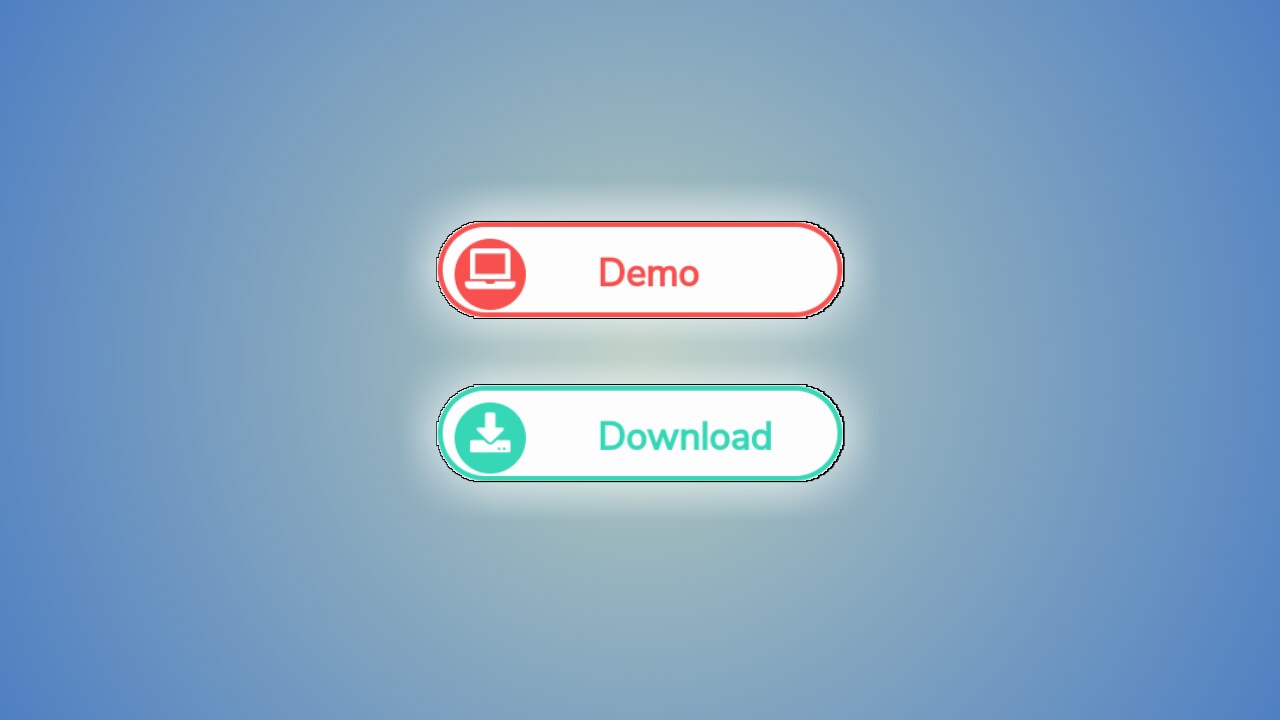
What is Stylish CSS Demo and Download Buttons?

अगर आप एक ब्लॉगर है और आपका Blog Blogger.com पर Host है| तो यह आर्टिकल आपके लिए है| क्योकि मैंने इस आर्टिकल में बताया है दो buttons के बारे में| शायद से आपने इन buttons को कई दुसरे blogs में भी देखा होगा|
जैसे की कई Downloading Website Blogger पर होते है तो उनमे आपको दो बटन मिलते है| पहला है Demo Button और दूसरा Download Button है| वैसे तो आपको बहुत सारे Code मिल जाते है| जिसके मदद से आप आसानी से इन buttons को अपने Blogger post में add कर सकते है|
लेकिन इस आर्टिकल में मैंने जो Code दिया है वो HTML और CSS Script है| इसके मदद से हम अपने Blog Post में आसानी से Slider Demo and Download Button add कर सकते है| यानि की जब भी आपने Mouse Cursor को Button के उपर लेके जायेंगे तो आपका Button Slide करेगा|
- Create Stylish Sitemap Page in Blogger
- Add Breaking News Ticker in Blogger
- Create Instagram Image & Video Downloader Tool
- Fix Data-Vocabulary Schema Deprecated Breadcrumbs Error
Features of Stylish Slider CSS Demo and Download Buttons
- Pure CSS.
- Light Weight.
- Font Awesome icons used.
- A simple combo of HTML and CSS.
- Cool Hover Effect.
- The text also changes on hover.
- Easy to customize.
How to add CSS based Slider demo and download buttons in blogger?
So दोस्तों अब मैंने निचे आपको Step by Step बताया है की कैसे आप आसानी से अपने Blog Post में Slider Demo and Download Button Add कर सकते है? तो अगर आपको यह Button आपके Post में Show करवाना है तो निचे दिए गये Steps को Follow करे और HTML और CSS का इस्तेमाल करे|
Step 1: Adding Font Awesome To Blogger
So दोस्तों अब आपको सबसे पहले अपने Blogger Dashboard को Open करना है| साथ ही आपको Theme>Edit HTML में जाना है| और </head> सर्च करना है| साथ ही निचे दिए गये Code को इस </head> tag के उपर पेस्ट करके Save Button पर क्लिक करना है|
<script type='text/javascript'> //<![CDATA[ function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) } loadCSS("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css"); //]]> </script> <noscript> <link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css' rel='stylesheet'/> </noscript>
Step 2: Adding CSS Code Of Demo And Download Buttons
So दोस्तों दुसरे step में आपको इन दोनों buttons के लिए CSS को अपने blogger Template में add करना होगा| इसके लिए भी आपको Theme>Edit Theme पर क्लिक करना है| अब आपको ]]></b:skin> tag अपने Template में Search करना है| और निचे दिए गये CSS को इस ]]></b:skin> tag के उपर paste करके सेव कर देना है|
/* CSS Demo & Download Buttons By (www.Techly360.com) */ .bie-slide, .bie-slide2 { position: relative; display: inline-block; height: 40px; width: 170px; line-height: 40px; padding: 0; border-radius: 50px; background: #fdfdfd; border: 2px solid #f84f4f; margin: 10px; transition: all 0.5s ease-in-out; } .bie-slide2 { border: 2px solid #36D7B7; } .bie-slide:hover { background-color: #f84f4f; } .bie-slide2:hover { background-color: #36D7B7; } .bie-slide:hover span.circle, .bie-slide2:hover span.circle2 { left: 100%; margin-left: -45px; background-color: #fdfdfd; color: #f84f4f; } .bie-slide2:hover span.circle2 { color: #36D7B7; } .bie-slide:hover span.title, .bie-slide2:hover span.title2 { left: 40px; opacity: 0; } .bie-slide:hover span.title-hover, .bie-slide2:hover span.title-hover2 { opacity: 1; left: 28px; } .bie-slide span.circle, .bie-slide2 span.circle2 { display: block; background-color: #f84f4f; color: #fff; position: absolute; float: left; margin: 5px; line-height: 30px; height: 30px; width: 30px; top: 0; left: 0; transition: .5s; border-radius: 50%; } .bie-slide2 span.circle2 { background-color: #36D7B7; } .bie-slide span.title, .bie-slide span.title-hover, .bie-slide2 span.title2, .bie-slide2 span.title-hover2 { position: absolute; left: 65px; text-align: center; margin: 0 auto; font-size: 16px; font-weight: bold; color: #f84f4f; transition: .5s; } .bie-slide2 span.title2, .bie-slide2 span.title-hover2 { color: #36D7B7; } .bie-slide span.title-hover, .bie-slide2 span.title-hover2 { left: 80px; opacity: 0; } .bie-slide span.title-hover, .bie-slide2 span.title-hover2 { color: #fff; }
Step 3: Adding HTML portion to blogger posts
So दोस्तों अब मैंने निचे जो Code उपलब्ध कराया है आपका Stylish Slider Live Demo and Download Button का HTML Script है| इन्हें भी आप आसानी से इस्तेमाल में ले सकते है|
<div id="wrap" style="text-align:center"> <a class="bie-slide" href="#" rel="no-follow" target="_blank"> <span class="circle"><i class="fa fa-laptop"></i></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> <a class="bie-slide2" href="#" rel="nofollow" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div>
For Demo Button
<div id="wrap" style="text-align:center"> <a class="bie-slide" href="#" rel="no-follow" target="_blank"> <span class="circle"><i class="fa fa-laptop"></i></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> </div>
For Download Button
<div id="wrap" style="text-align:center"> <a class="bie-slide2" href="#" rel="nofollow" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div>
निष्कर्ष – आपको यह How To Add Stylish CSS Slider Demo and Download Button for Blogger Posts का आर्टिकल कैसा लगा।आप नीचे कमेंट बॉक्स में कमेंट करके जरूर बताएं।या किसी प्रकार का Suggestion देना भी चाहते है तो आप नीचे Comment Box में अपनी राय हमारे साथ Share कर सकते है।