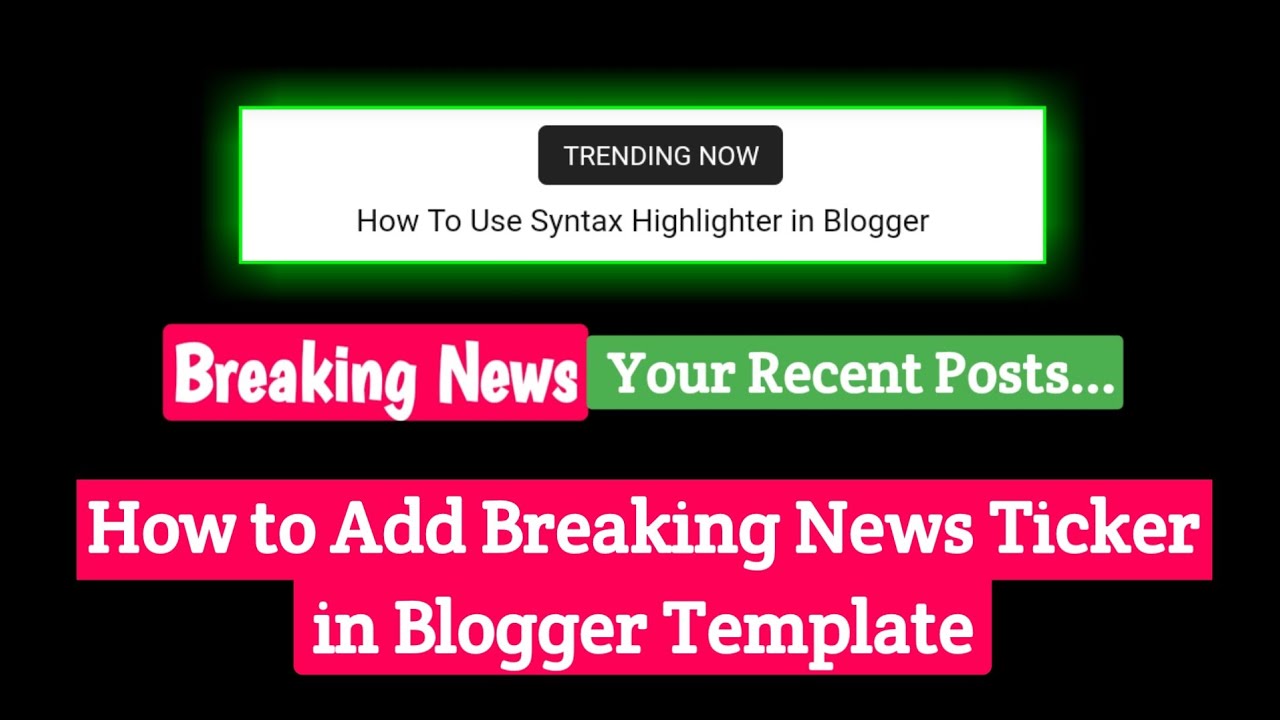
How To Add Breaking News Ticker in Blogger Template
नमस्कार दोस्तो! स्वागत है आपका Techly360 ब्लॉग में।तो आज के इस आर्टिकल में हम बात करने वाले है How To Add Breaking News Ticker in Blogger Template के बारे में। and ये Blogger me Breaking News Ticker Kaise Lagaye सकते है। तो इन सभी बातों को हम इस Article में जानेंगे। तो बने रहिये इस Article में और जानिए पूरे Details में।
Breaking News Ticker in Blogger Template?
So दोस्तों आजकल लोग blogging start करना चाहते है| क्योकि उन्हें भी अब लगने लगा है की Blogging में बहुत ज्यादा Scope है| और यह से हम अच्छी खासी कमाई कर सकते है बिना की बॉस के टेंसन के| तो मैं आपको बता दूँ की अगर आप ब्लॉग्गिंग करते है तो आजकल सबसे ज्यादा दो प्लेटफार्म सबसे प्रसिद्ध है|
पहला है Blogger और दूसरा WordPress है| तो जो लोग न्यू ब्लॉग्गिंग कर रहे है 90% लोग Blogger.com का इस्तेमाल करते है| क्योकि इन्हें यह Lifetime free Hosting के साथ Lifetime free Subdomain का फीचर मिलता है| तो जब ये सब काम पूरा हो जाता है| तो लोग अपने वेबसाइट को कस्टमाइज के लिए Blogger Template का इस्तेमाल करते है|

➤ Add Floating Ads in Blogger Sidebar
➤ Change Bullet Style in Blogger Template
तो आजकल Blogger टेम्पलेट भी बहुत ही हाई क्वालिटी बनने लगी है| वैसे तो हमे ब्लॉगर की तरफ से free template मिल जाता है| लेकिन वो हमारे मन मर्ज़ी की नही होती है| तो हम इस स्तिथि में Custom Design Blogger Template का इस्तेमाल करते है| तो इसमें अब एक नया फीचर देखने को मिलता है Breaking News Ticker का|
तो मैं आपको बता दूँ की ये एक प्रकार का Blogger Widget होता है जो की Template के Main Menu के निचे होता है| लेकिन बहुत से पुराने टेम्पलेट में ये फीचर नही होता है| तो हम इसी फीचर को किसी भी टेम्पलेट में कैसे add कर सकते है| इसके बारे में विस्तारपूर्वक जानेंगे|
➤ Fix Breadcrumbs Error in Blogger
➤ Best Image Optimization Tool For Blogger
Full Video Tutorial
Steps to Add Breaking News Ticker in Blogger
So अब हम यह जानने की कोशिश करने की कैसे हम इस ब्लॉगर के विजेट को हम अपने या किसी भी ब्लॉगर टेम्पलेट में add कर सकते है| तो मैंने निचे स्टेप बाई स्टेप बताय है| तो आपको मैंने जैसे जैसे बताया है ठीक उसी प्रकार से आपको स्टेप्स फॉलो करना है| जिससे की आप बिना किसी Problems के इस News Ticker Widget को अपने टेम्पलेट में ऐड कर सकते है|
➤ Sitemap Generator for Blogger
Step 1 – सबसे पहले को अपने ब्लॉगर डैशबोर्ड में लॉग इन करे और Theme में जाकर Edit Theme पर क्लिक करे|
Step 2 – अब आपको CTRL+F क्लिक करके </body> सर्च करना है| और निचे बॉक्स में जितना भी Javascript है सभी को कॉपी करे| और </body> tag के उपर Paste करके save करे|
<script type='text/javascript'> //<![CDATA[ $(document).ready(function () { var url_blog = 'PASTE YOUR URL HERE', //replace with your Domain numpostx = 10; //Posts want to display $.ajax({ url: '' + url_blog + '/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '', type: 'get', dataType: "jsonp", success: function(data) { var posturl, posttitle, skeleton = '', entry = data.feed.entry; if (entry !== undefined) { skeleton = "<ul>"; for (var i = 0; i < entry.length; i++) { for (var j=0; j < entry[i].link.length; j++) { if (entry[i].link[j].rel == "alternate") { posturl = entry[i].link[j].href; break; } } posttitle = entry[i].title.$t; skeleton += '<li><a href="' + posturl + '" target="_blank">' + posttitle + '</a></li>'; } skeleton += '</ul>'; $('#recentpostbreaking').html(skeleton); // kode untuk efek pada breaking news function tick(){ $('#recentpostbreaking li:first').slideUp( function () { $(this).appendTo($('#recentpostbreaking ul')).slideDown(); }); } setInterval(function(){ tick () }, 5000); } else { $('#recentpostbreaking').html('<span>No result!</span>'); } }, error: function() { $('#recentpostbreaking').html('<strong>Error Loading Feed!</strong>'); } }); }); //]]> </script>
नोट :- उपर दिए गये कोड में PASTE YOUR URL HEREके जगह आपको अपने ब्लॉग का URL Paste करना है|
Step 3 – अब आपको CTRL+F क्लिक करके </head> सर्च करना है| और निचे दिए गये कोड को कॉपी करके </head> tag के उपर Paste करना है|
<style type='text/css'> #beakingnews{width:980px;margin:0 auto;line-height:25px;height:25px;background:#F7F7F7;overflow:hidden;margin-top:5px;} #beakingnews .tulisbreaking{display:block;float:left;padding:0 7px;margin:0 5px 0 0;color:#FCFCFC;background:#5F0000} #recentpostbreaking{float:left} #recentpostbreaking ul,#recentpostbreaking li{list-style:none;margin:0;padding:0} </style>
Step 4 – अब आपको Layout में जाकर add to Gadget करके HTML/Javascript पर क्लिक करके निचे दिए गये कोड कॉपी करके पेस्ट करना है|
<div id='beakingnews'><span class='tulisbreaking'>Breaking News</span><!-- tag pembuka tempat Breaking News--> <div id='recentpostbreaking'>Loading...</div><!-- tag tempat daftar Breaking News ditampilkan--> </div><!-- tag penutup tempat Breaking News--> </b:if></b:if> <div style='clear: both;'/>
निष्कर्ष – आपको यह How To Add Breaking News Ticker in Blogger Template का आर्टिकल कैसा लगा।आप नीचे कमेंट बॉक्स में कमेंट करके जरूर बताएं।या किसी प्रकार का Suggestion देना भी चाहते है तो आप नीचे Comment Box में अपनी राय हमारे साथ Share कर सकते है।