How to Add Pricing Table in Blogger
Easy Way to Add Pricing Table in Blogger
नमस्कार दोस्तो ! स्वागत है आपका Techly360 ब्लॉग में।तो आज के इस आर्टिकल में हम बात करने वाले है How to Add Pricing Table in Blogger के बारे में। and ये क्या है & इन्हें हम कैसे Use कर सकते है। तो इन सभी बातों को हम इस Article में जानेंगे। तो बने रहिये इस Article में और जानिए पूरे Details में।
Pricing Table क्या है?
So अगर आपको नही पता की Pricing ➤ Table क्या है? तो मैं आपको बता दूँ की Pricing Table एक तरीका होता है| जिसकी मदद से हम किसी भी प्रकार के Price को Table में सजा के लिख सकते है|
अगर आपने किसी भी वेबसाइट जहा कुछ भी समान को बेचा जाता है| वह आपने देखा होगा की उस सामान की सूचि के साथ आप उसका Price भी देखने को मिलता है|
➤ Newspaper 9 Premium Blogger Template
➤ 7+ Adsense Approval Tricks For Blogger
आजकल ये Pricing Table काफी चर्चित है| और इन्हें लगभग सभी लोग अपने वेबसाइट में इस्तेमाल करते है|
Pricing Table in Blogger
अब मैं बता दूँ की मैंने यह Pricing Table in Blogger क्यों बताया है| मैंने इसीलिए बाते है की ये Pricing Table का Feature सिर्फ और सिर्फ WordPress में ही उपलब्ध है| WordPress में आपको बहुत से ऐसे Plugins भी मिल जाते है| जिसकी मदद से आप आसानी से Pricing Table बना सकते है|
लेकिन अगर आपका ब्लॉग या वेबसाइट ➤ Blogger पर है| तो आपको ब्लॉगर में किसी प्रकार की Plugins इस्तेमाल करने को नही मिलता है| लेकिन मैं आपको बता दूँ की आज मैं कुछ Coding के जरिये आसानी से अपने Blogger ब्लॉग में इस Pricing Table को add कर सकते है|
Add Pricing Table in Blogger Step By Step
तो अभी मैंने निचे सभी Steps पुरे विस्तार से बताया है| आपको इन सभी स्टेप्स को बिलुल जैसा बताया गया हैथिक वैसे ही फॉलो करना है|
Step 1 – सबसे पहले आपको Blogger के Dashboard में लॉग इन करना है|
Step 2 – अब आपको निचे Theme में जाकर Edit HTML पर क्लिक करना है|
Step 3 – अब आपको ctrl+f प्रेस करके ]]></b:skin> Search करना है|
Step 4 – निचे आपको कुछ CSS Code मिलेंगे आपको इसे Copy करके ]]></b:skin> के उपर Paste कर दे और Save पर क्लिक करे|
.table {width:30%;margin:0 10px;background:#fff;text-align:center;float:left;}.table.standard {background:rgba(0,245,255,0.1);}.table h2 {color:#fff;margin:0;padding:5px 0;text-align:center;font:Bold 25px armata;cursor:pointer;z-index:999;position:relative;}.table.economic h2 {background:#4593e3;}.table.standard h2 {background:#16a085;}.table.premium h2 {background:#cd4436;}.table .price {font:15px Armata;color:#fff;padding:10px 25px;display:inline-block;border-radius:0px 0px 100% 100%;cursor:pointer;}.table.economic .price {background:#4593e3;}.table.standard .price {background:#16a085;}.table.premium .price {background:#cd4436;}.table:hover .price {border-radius:0;}.table ul {margin:9px 0;padding:0px;}.table ul li {list-style:none;font:15px Armata;padding:10px 5px;border:1px solid rgba(238,238,238,0.29);margin:2px 10px;}.table.economic ul li:hover {border-color:#4593e3;}.table.premium ul li:hover {border-color:#cd4436;}.table.standard ul li:hover {border-color:#16a085;}.table a {text-decoration:none;display:inline-block;overflow:hidden;color:#000;margin:1px 0 10px;text-transform:uppercase;}.table a:hover {color:#fff;}.table .button span {position:relative;display:inline-block;-webkit-transition:-webkit-transform 0.3s;-moz-transition:-moz-transform 0.3s;transition:transform 0.3s;padding:5px 35px;font:Bold 20px Armata;}.table .button span::before {position:absolute;top:100%;content:attr(data-hover);font-weight:700;-webkit-transform:translate3d(0,5px,10px);-moz-transform:translate3d(0,5px,10px):transform:translate3d(0,5px,10px):}.table .button:hover span,.table .button:focus span {-webkit-transform:translateY(-100%);-moz-transform:translateY(-100%);transform:translateY(-100%);}.table.economic a {border: 2px solid #4593e3;}.table.economic a:hover {background: #4593e3;}.table.standard a {border:2px solid #16a085;}.table.standard a:hover {background:#16a085;}.table.premium a {border:2px solid #cd4436;}.table.premium a:hover {background:#cd4436;}
Step 5 – अब निचे आपको Pricing Table का HTML कोड मिलेगा| इसे कॉपी करे|
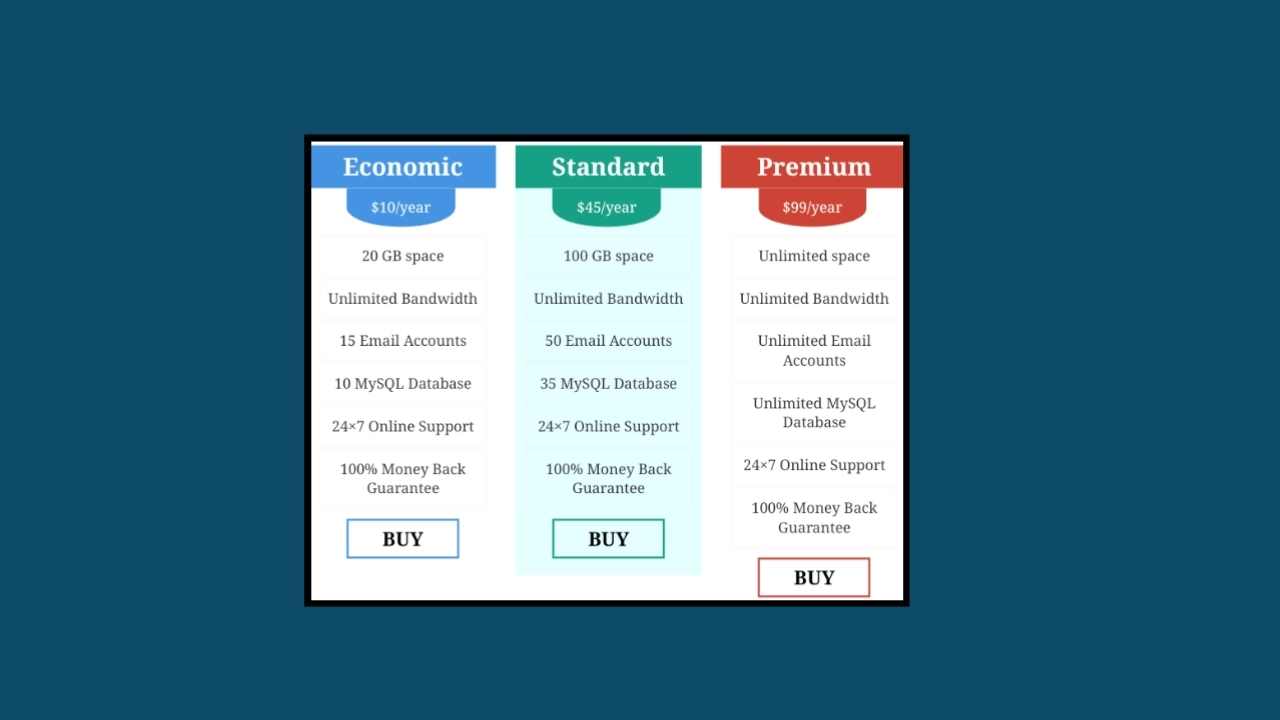
<div class="table economic"> <h2>Economic</h2> <span class="price">$10/year</span> <ul> <li>20 GB space</li> <li>Unlimited Bandwidth</li> <li>15 Email Accounts</li> <li>10 MySQL Database</li> <li>24×7 Online Support</li> <li>100% Money Back Guarantee</li> </ul> <a class="button" href="#"><span data-hover="Buy">Buy</span></a> </div> <div class="table standard"> <h2>Standard</h2> <span class="price">$45/year</span> <ul> <li>100 GB space</li> <li>Unlimited Bandwidth</li> <li>50 Email Accounts</li> <li>35 MySQL Database</li> <li>24×7 Online Support</li> <li>100% Money Back Guarantee</li> </ul> <a class="button" href="#"><span data-hover="Buy">Buy</span></a> </div> <div class="table premium"> <h2>Premium</h2> <span class="price">$99/year</span> <ul> <li>Unlimited space</li> <li>Unlimited Bandwidth</li> <li>Unlimited Email Accounts</li> <li>Unlimited MySQL Database</li> <li>24×7 Online Support</li> <li>100% Money Back Guarantee</li> </ul> <a class="button" href="#"><span data-hover="Buy">Buy</span></a> </div>
Step 6 – अब इस कोड को आपको वह Paste करना है| जहाँ Post में आप इस Pricing Table को दिखाना चाहते है|
Step 7 – अब आपको Save कर दे आपका पूरा काम कम्पलीट हो चूका है|
तो आप इस प्रकार से आसानी से अपने ब्लॉगर ब्लॉग में Pricing Table को Add कर सकते है|
निष्कर्ष– And आपको यह Add Pricing Table in Blogger का आर्टिकल कैसा लगा। So आप नीचे कमेंट बॉक्स में कमेंट करके जरूर बताएं। And किसी प्रकार का सुझाव देना भी चाहते है| So आप नीचे Comment Box में अपनी राय हमारे साथ Share कर सकते है।