How to Add Responsive Table in Blogger Post
How To Create Responsive Table in Blogger Post
नमस्कार दोस्तो ! स्वागत है आपका Techly360 ब्लॉग में।तो आज के इस आर्टिकल में हम बात करने वाले है Responsive Table बनाने के बारे में। तो ये क्या है और इन्हें हम कैसे इस्तेमाल कर सकते है। तो इन सभी बातों को हम इस आर्टिकल में जानेंगे।तो बने रहिये इस आर्टिकल में और जानिए विस्तार पूर्वक।
What is Table?
जैसा कि आपको पता है कि Table के बारे में हमने बचपन मे पढ़ा है। लेकिन वो किताबी भाषा है। अभी हम बात कर रहे है Blogging की। तो Blogging के क्षेत्रों में भी टेबल का इस्तेमाल होता है।
Also Read – Best Keyword Research Tools
Also Read – Top 7 Adsense Approval Tricks
Also Read- Blogger Newspaper 9
अगर आपको नही पता है Blogging क्षेत्र के Table के बारे में। तो मैं आपको बता दूं, की Table एक Article को सजाने के तरीके होता है। अगर आपको बहुत सारे साइट में देखा होगा। कि उस Website या Blog के आर्टिकल में में Text के साथ साथ बहुत से Table भी होते है। जिससे आर्टिकल बहुत ही अच्छे भी दिखते है।
What is Responsive Table?
ऊपर हमने टेबल के बारे में जान लिया है। तो क्या आपको पता है, की Responsive Table क्या है? अगर आपको नही पता है तो मैं आपको बता दूं कि कोई भी Site Responsive तभी होती है। जब वह Website या Blog Mobile और Desktop दोनों में ठीक तरीके से खुलती हो।
ठीक इसी प्रकार जब Table भी Mobile और Desktop दोनों में ठीक तरीके से खुले तो उसे हम Responsive Table कहते है।
Use Responsive Table in Blogger Post?
अगर आप ब्लॉगिंग करते है। तो आपको भली भांति पता होगा कि Responsive Table WordPress पर बनाना बहुत ही आसान है। लेकिन बहुत से लोगो को यह नही पता होता है कि उसी Responsive Table हम ब्लॉगर के पोस्ट में कैसे लगा सकते है।
मैं आपको बता दूं कि ब्लॉगर में हमे कोई भी अलग से Plugin नही मिलता। blogger में जो भी करना होता है सब कुछ हमे Coding की मदद से करना होता है।
तो इस Article में मैंने वो सभी Coding आपके साथ शेयर किया है। जिसके आप आसानी से अपने Blogger पोस्ट में इस्तेमाल कर सकते है। साथ ही मैं के जो भी Coding शेयर किया है वो सभी Code बिल्कुल Ready है। आपको सिर्फ कुछ Words रिप्लेस करने होंगे।
Responsive Table implementation Steps
अब बारी है हमे यह जानने की, हम कैसे इस Responsive Table को अपने Blogger Blog के पोस्ट में कैसे इस्तेमाल कर सकते है| तो मैंने निचे Step By Step बताया है| तो आपको निचे दिए गये सभी Steps को फॉलो करना है| तो पढ़ते रहिये|
- सबसे पहले आपको अपने Blogger के डैशबोर्ड में Login करना है|
2. अब आपको निचे बॉक्स में एक CDN Code मिलेगा| आपको इस कोड को कॉपी करन है|
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet" />
3. अब आपको थीम में जाकर Edit HTML पर क्लिक करना है| अब आपने जो कोड कॉपी क्या था उस कोड को <head> tag के निचे पेस्ट करके Save थीम पर क्लिक करना है|
4. अगले स्टेप में आपको निचे एक Box में HTML Code मिलेगा| इस कोड को कॉपी कर ले|
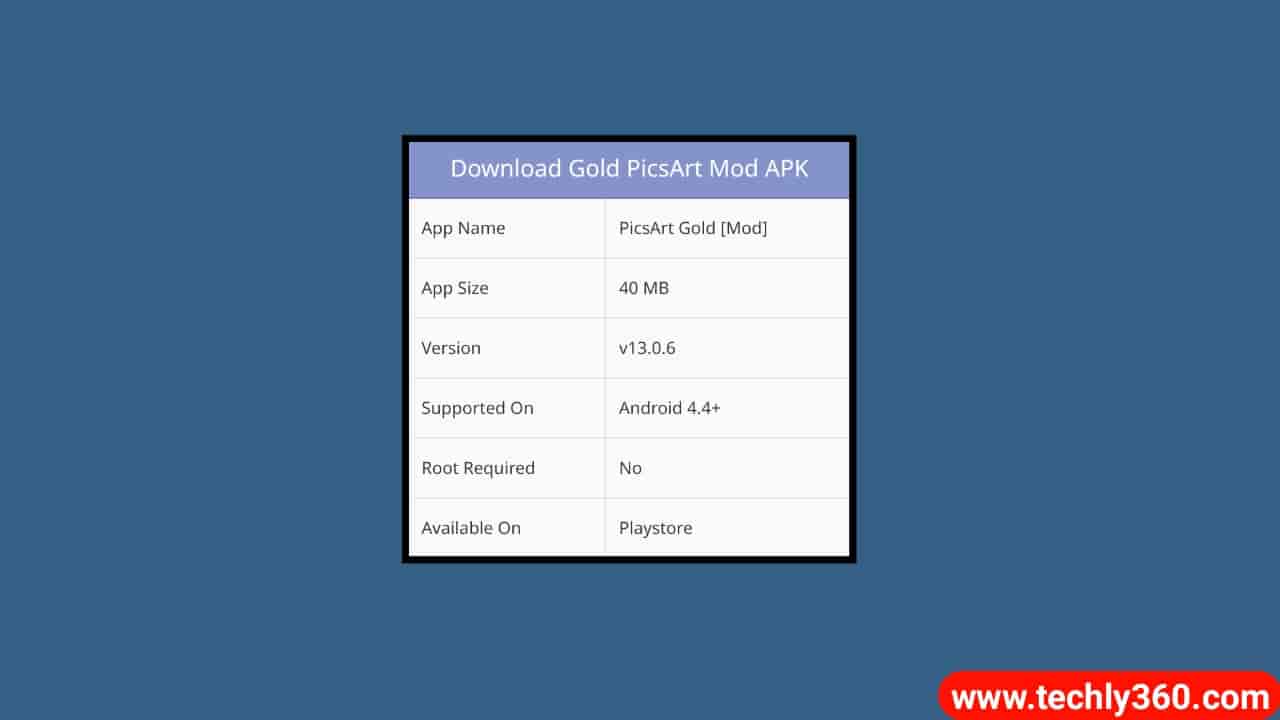
<div dir="ltr" style="text-align: left;" trbidi="on"> <table class="full"> <tbody> <tr><th colspan="2" scope="col" style="text-align: center;"><span style="font-size: large;">Download Gold PicsArt Mod APK</span></th></tr> </tbody> <tbody> <tr><td><b>App Name</b></td><td>PicsArt Gold [Mod]</td></tr> <tr><td><b>App Size</b></td><td>40 MB</td></tr> <tr><td><b>Version</b></td><td>v13.0.6</td></tr> <tr><td><b>Supported On</b></td><td>Android 4.4+</td></tr> <tr><td><b>Root Required</b></td><td>No</td></tr> <tr><td><b>Available On</b></td><td>Playstore</td></tr> </tbody></table> <br /> <br /> <br /> <br /> <div style="text-align: left;"> <br /></div> </div>
5. अब आपको New Post में जाकर HTML पर क्लिक करके इस कोड को पेस्ट कर दे|
Also Read- Free Meta Tag Generator Tool For Blogger
निष्कर्ष-आपको यह Add Responsive Table in Blogger Post का आर्टिकल कैसा लगा।आप नीचे कमेंट बॉक्स में कमेंट करके जरूर बताएं।या किसी प्रकार का सुझाव देना भी चाहते है तो आप नीचे कमेन्ट बॉक्स में अपनी राय हमारे साथ साझा कर सकते है।