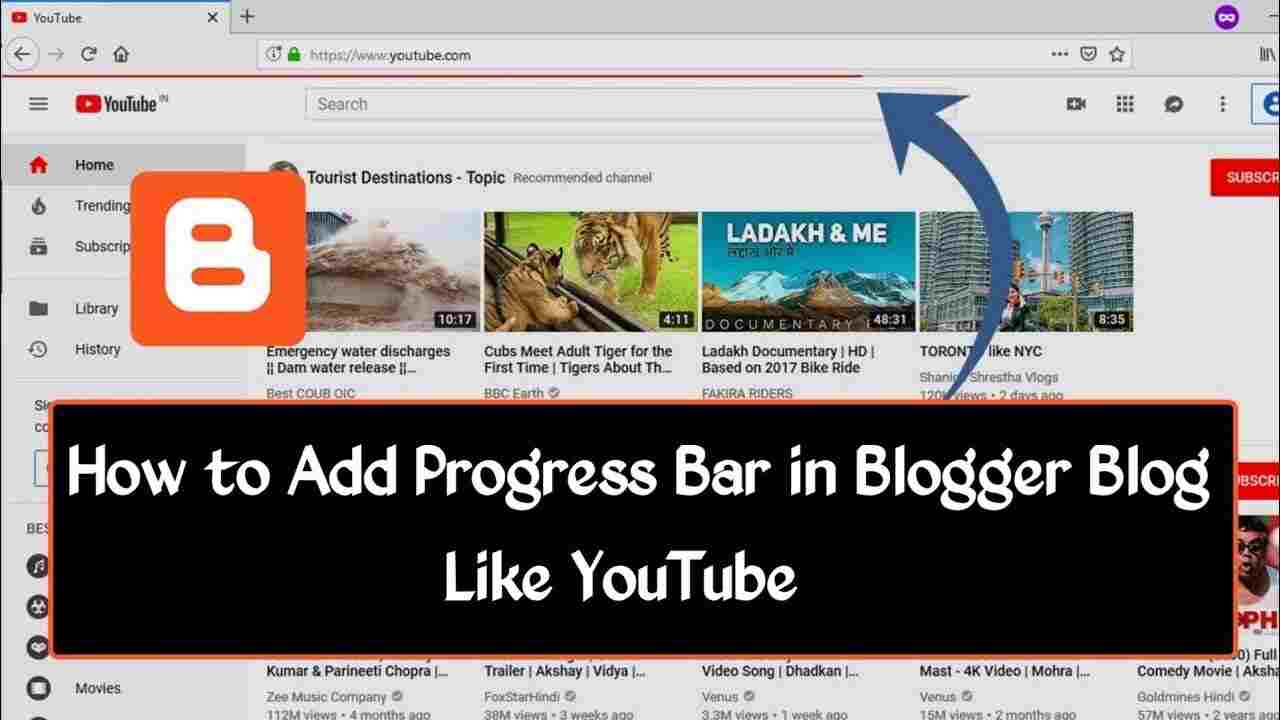
How to add Progress Bar in Blogger Blog Like YouTube
Add Progress Bar in Blogger Like YouTube

What is Blogger Blog?
And अगर आप Blogging के क्षेत्र में काम करते है| So आप ब्लॉग के बारे में भली भांति जानते होंगे| So अगर आपको नही पता तो तो मैं आपको बता दू, की Blog एक प्रकार का ऑनलाइन जानकारी का भंडार होता है| And जिसमे अलग अलग प्रकार के Topics पर Article या Post लिखे होते है|
So ब्लॉग एक प्रकार से Website जैसा होता है| And Blog को हम कई प्रकार के अलग अलग Platform पर बना सकते है| But Platform की बात की जाये तो ब्लॉग बनाने के लिए Blogger, WordPress, Joomla & Drupal के साथ साथ बहुत और भी कई अन्य Platforms भी उपलब्ध है|
What is Blogger Blog Progress Bar?
And सबसे पहले हम यह जानते है की Progress Bar क्या है? So बात की जाये Progress Bar की तो यह एक Feature Line होता है जो बढ़ता जाता है|जैसा की आपने कभी ध्यान दिया होगा तो Like YouTube को अगर आप Desktop Mode में ओपन करते है तो उपर की तरफ आपको एक लाल रंग का Progress Bar देखने को मिल जाएगा|
Also Read:-
Create Responsive Table in Blogger Post
Top 7 Adsense Approval Tips
Free Meta Tag Generator Tool For Blogger
Blogger Newspaper 9 Premium Template
तो मैं आपको बताऊ की आप भी इस प्रकार के Progress Bar को अपने ब्लॉग में लगा सकते है|अगर आपका ब्लॉग WordPress पर है तो आपको कुछ Plugins मिल जाते है| But अगर आपका ब्लॉग Blogger पर है तो आपको थोडा परेशानी हो सकता है| Because इस प्रक्रिया में कुछ Script का उपयोग करना होता है| तो निचे मैंने सभी Steps बताया है|
Progress Bar implimentation Steps in Blogger
But निचे मैंने जो भी Steps बताया है| वो सभी स्टेप्स ब्लॉगर ब्लॉग के लिए है| And अगर आपको इस Progress Bar को अपने ब्लॉग में लगाना है तो| So निचे दिए गये सभी Steps को ध्यानपूर्वक फॉलो करे|
Step 1 – सबसे पहले आपको अपने Blogger के Dashboard में लॉग इन करना है|
Step 2 – आपको निचे Box में एक Code मिलेगा| And आपको इस पुरे कोड को कॉपी करना है|
<script type='text/javascript'> //<![CDATA[ var Nanobar=function(){var c,d,e,f,g,h,k={width:"100%",height:"2px",zIndex:9999,top:"0"},l={width:0,height:"100%",clear:"both",transition:"height .3s"};c=function(a,b){for(var c in b)a.style[c]=b[c];a.style["float"]="left"};f=function(){var a=this,b=this.width-this.here;0.1>b&&-0.1<b?(g.call(this,this.here),this.moving=!1,100==this.width&&(this.el.style.height=0,setTimeout(function(){a.cont.el.removeChild(a.el)},100))):(g.call(this,this.width-b/4),setTimeout(function(){a.go()},16))};g=function(a){this.width= a;this.el.style.width=this.width+"%"};h=function(){var a=new d(this);this.bars.unshift(a)};d=function(a){this.el=document.createElement("div");this.el.style.backgroundColor=a.opts.bg;this.here=this.width=0;this.moving=!1;this.cont=a;c(this.el,l);a.el.appendChild(this.el)};d.prototype.go=function(a){a?(this.here=a,this.moving||(this.moving=!0,f.call(this))):this.moving&&f.call(this)};e=function(a){a=this.opts=a||{};var b;a.bg=a.bg||"#db3131";this.bars=[];b=this.el=document.createElement("div");c(this.el, k);a.id&&(b.id=a.id);b.style.position=a.target?"relative":"fixed";a.target?a.target.insertBefore(b,a.target.firstChild):document.getElementsByTagName("body")[0].appendChild(b);h.call(this)};e.prototype.go=function(a){this.bars[0].go(a);100==a&&h.call(this)};return e}(); var nanobar = new Nanobar();nanobar.go(30);nanobar.go(60);nanobar.go(100); //]]> </script>
Step 4 – जब आपका थीम कोड ओपन हो जाये तो आपको </body> tag सर्च करना है|
Step 5 – अब आपने जो Code कॉपी किया था| And उस कोड को </body> tag के उपर पेस्ट करके Save कर दे|
Replace Eliment in Code
height:”2px”= इस कोड में height को ज्यादा करने से Progress Bar की Thickness बढ़ेगी|
“#db3131”= #db3131 एक Colour Code है| So आप अपने मन चाहे रंग के कोड को इसके साथ बदल सकते है|
निष्कर्ष– And आपको यह add Progress Bar in Blogger Blog Like YouTube का आर्टिकल कैसा लगा। So आप नीचे कमेंट बॉक्स में कमेंट करके जरूर बताएं। And किसी प्रकार का सुझाव देना भी चाहते है| तो आप नीचे Comment Box में अपनी राय हमारे साथ Share कर सकते है।