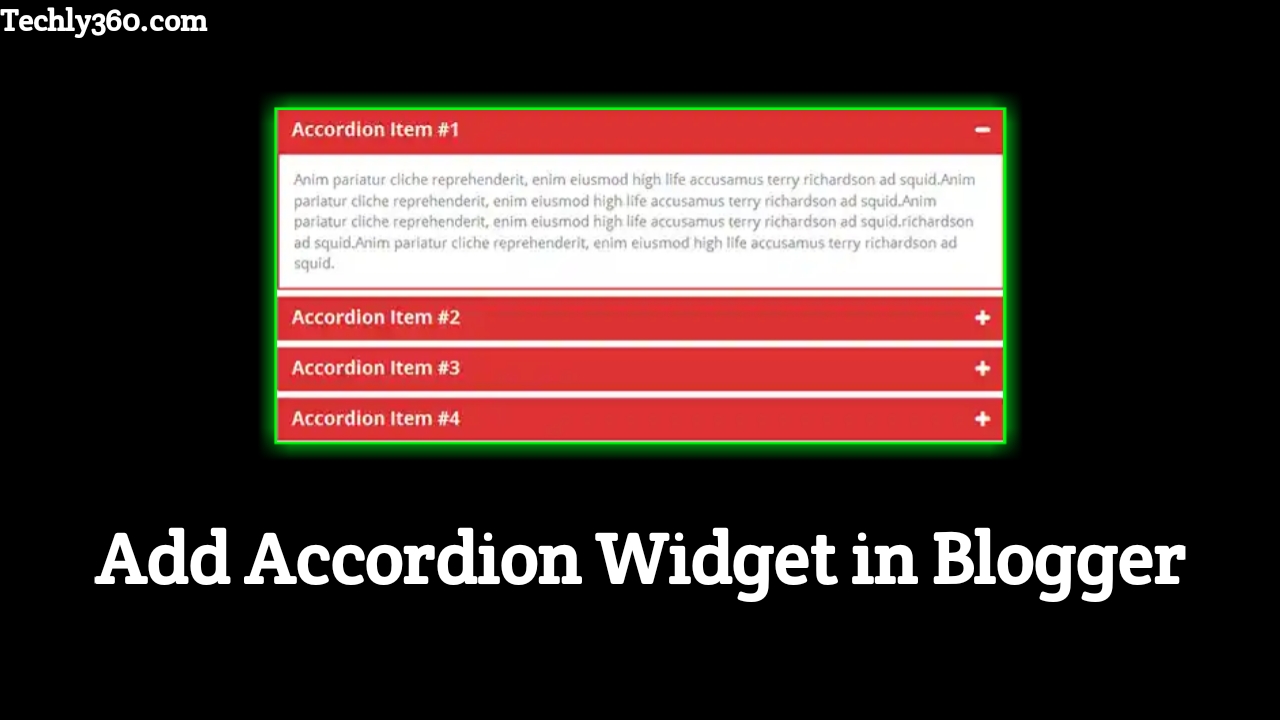
How to Add Accordion in Blogger | Create Accordion Widget in Blogger
नमस्कार दोस्तो! स्वागत है आपका Techly360 ब्लॉग में।तो आज के इस आर्टिकल में हम बात करने वाले है How to Add Accordion in Blogger Post | Create Accordion Widget in Blogger के बारे में। and ये Accordion Widget Blogger Post me Kaise Lagaye सकते है। तो इन सभी बातों को हम इस Article में जानेंगे। तो बने रहिये इस Article में और जानिए पूरे Details में।
What is Blogger?
So दोस्तों अगर आप एक ब्लॉगर है या मान लेते है की आप Blogging करते है| तो जाहिर सी बात है की आप ब्लॉग्गिंग करने के लिए किसी Platform का इस्तेमाल करते होंगे| जैसे की बहुत से लोग WordPress का इस्तेमाल करते है वही लगभग लोग Blogger Platform का इस्तेमाल करते है| मैं आपको बता दूँ की Blogger एक free Platform है|
अगर आप Blogger.com का इस्तेमाल करते है तो आपको यह Hosting लेने की जरूरत नही होती है| साथ ही अगर आप न्यू ब्लॉगर या या अभी शुरुआत करने वाले है| तो मैं आपको बता दूँ की आपको इस Bloger प्लेटफार्म में .blogspot का free subdomain free में लाइफटाइम इस्तेमाल करने के लिए मिलता है| तो आपको ब्लॉगर को कस्टमाइज करने के लिए बहुत से widget का इस्तेमाल करना पड़ता है|
➤ Add Breaking News Ticker in Blogger

What is Blogger Accordion Widget?
तो आपको यहाँ मैं Accordion Widget के बारे में बताने वाला हूँ| अगर आप search इंजन के अपडेट से वाकिफ होंगे तो आपको इस FAQ (frequently asked questions) के बारे में पता होगा| तो यह भी एक प्रकार का Schema होता है| वैसे तो ये widget सिर्फ wordpress में plugin के जरिये ही पॉसिबल था|
लेकिन अभी मैंने इस widget को ब्लॉगर के लिए भी उपलब्ध कराया है| तो अगर आपको इस widget को इस्तेमाल करना है तो आप इस widget का इस्तेमाल जरुर करे|
➤ Best Image Optimization Tool For Blogger
Benifits of Accordion Widget
So दोस्तों अब जान लेते है की इस Accordion Widget के क्या क्या फायदे है? तो मैं आपको बता दूँ की आजकल गूगल पर आर्टिकल रैंक करना काफी मुश्किल हो चूका है| तो ये एक न्यू ट्रिक है Schema Markup का| गूगल आजकल इसकी वजह से आर्टिकल को काफी रैंक करवाता है|
वैसे तो अगर आप WordPress User है तो आपको बहुत से Pluging इस्तेमाल करने को मिल जाएगा| लेकिन ब्लॉगर में किसी भी प्रकार का Plugin इस्तेमाल नही होता| तो ब्लॉगर में भी अब पॉसिबल हो चूका है कोडिंग की मदद से| हो सकता है की आपको इससे आर्टिकल को रैंक करवाने में मदद मिलेगी|
Accordion Widget Full Tutorial
How to Add Accordion in Blogger?
So दोस्तों उपर हमने यह जान लिया की यह Widget क्या है| तो अभी हम बात करने वाले है की कैसे हम इस widget को अपने blogger blog या Blogger Post में add कर सकते है| तो हम इसे ऐसे भी जानते है की Create Accordion Widget in Blogger|
साथ ही अलग अलग लोग अलग अलग चीज़े सर्च करते है| लेकिन उन सबके मायने एक ही होते है| तो निचे मैंने कुछ स्टेप्स दिए है| और मैंने विडियो भी इस Tutorial का उपलब्ध कराया है|
Step 1 – सबसे पहले आपको Blogger के डैशबोर्ड में लॉगइन होना है|
Step 2 – अब आपको Theme>Customize>Advance>Add CSS पर क्लिक करना है| निचे दिए गये कोड को कॉपी करने के बाद इस Add CSS Box में Paste करके Save कर देना है|
.accordion { background-color: #ffffff; color: #444; cursor: pointer; padding: 18px; width: 100%; border: 3px solid #ff0f0f; border-radius: 14px 14px 14px 14px; color: #25991C; font-family: Lobster,cursive; font-size: 20px; text-align: left; outline: none; font-size: 15px; transition: 0.4s; } .active, .accordion:hover { background-color: #f5f507; } .panel { padding: 0 18px; display: none; background-color: white; overflow: hidden; }
Step 3 – अब आपको New Post में जाकर निचे दिए गये HTML & JavaScript Code को पेस्ट करके अपने अनुसार edit करना है| यह बहुत ही सरल प्रक्रिया है|
<body> <h2>Article Full Details FAQs</h2> <button class="accordion"><h3> Section 1 </h3></button> <div class="panel"> This is section 1<br /> </div> <br /> <br /> <button class="accordion"><h3> Section 2 </h3></button> <div class="panel"> This is section 2<br /> </div> <br /> <br /> <button class="accordion"><h3> Section 3 </h3></button> <div class="panel"> This is section 3<br /> </div> <br /> <br /> <script> var acc = document.getElementsByClassName("accordion"); var i; for (i = 0; i < acc.length; i++) { acc[i].addEventListener("click", function () { this.classList.toggle("active"); var panel = this.nextElementSibling; if (panel.style.display === "block") { panel.style.display = "none"; } else { panel.style.display = "block"; } }); } </script> </body></div>
निष्कर्ष – आपको यह How to Add Accordion in Blogger | Create Accordion Widget in Blogger का आर्टिकल कैसा लगा।आप नीचे कमेंट बॉक्स में कमेंट करके जरूर बताएं।या किसी प्रकार का Suggestion देना भी चाहते है तो आप नीचे Comment Box में अपनी राय हमारे साथ Share कर सकते है।